Pengenalan Tentang Apa Itu CSS ?
Apa Itu Pengertian CSS (Cascading Style Sheet)
CSS singkatan dari Cascading Style Sheet. CSS juga digunakan dalam kode HTML untuk menciptakan suatu kumpulan kode style menjadi lebih menarik dan memudahkan pengguna. Perintah-perintah CSS didalam HTML dibatasi oleh tag <style> dan </style>. Atau kamu juga bisa melakukan import dari file CSS. File CSS memiliki extensi .css
Beberapa Versi CSS
CSS memiliki beberapa variasi:
CSS 1: adalah versi pertama (17 Desember 1996)
CSS 2: adalah versi ke-2 (Mei 1998)
CSS 2.1: (7 juni 2011)
CSS 3: (2012)
CSS 4: masih dalam pengembangan.
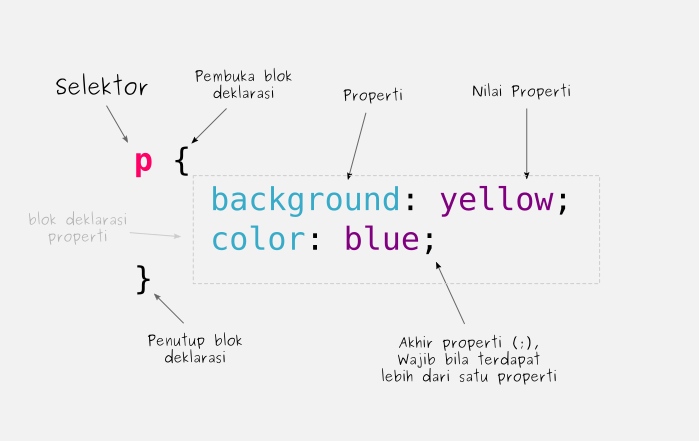
Struktur Kode atau Sintaks Dasar CSS
CSS memiliki tiga bagian struktur:
Selector adalah nama yang diberikan untuk style berbeda dengan yang dibuat. Di dalam style terdapat selector yang akan bekerja (font, color, dan masih banyak lagi). kemudian pada bagian body terdapat halaman web, selector tersebut berfungsi untuk mengaktifkan style yang telah didefinisikan.
Jenis-jenis selector:
- Selector HTML
- Selector Class
- Selector ID
Selector HTML digunakan untuk mendefiniskan style yang berhubungan dengan tag HTML.
Syntax:
selectorHTML {
properti: Nilai;
}
Contoh:
/* Selektor dengan nama tag */
h2 {
color: blue
}
/* Selektor degnan class */
.bg-yellow {
backgound-color: yellow;
}
/* selektor dengan ID elemen */
#header {
background: grey;
}
/* Selektor dengan Atribut */
input[type=text]{
background: yellow;
}Blok Deklarasi
Blok deklarasi adalah tempat kita menuliskan atribut-atibut CSS yang akan diberikan ke pada selektor.
p {
font-size: 18px;
}Blok Deklarasi berguna mengatur ukuran font dari tag <p> sebesar 18px.
Blok deklarasi diawali dengan tanda kurung { lalu ditutup dengan }.
Properti dan Nilainya
Properti merupakan atribut atau sekumpulan aturan yang akan diberikan kepada elemen yang dipilih.
Setiap properti harus diakhiri dengan titik koma (;).
body {
background: blue;
}Maka Background akan berubah menjadi warna biru
Penulisan CSS didalam HTML



Posting Komentar
image quote pre code